Halfords Design System
Creating high-quality UI elements to support consistency accross the UX team.
Collection
2023
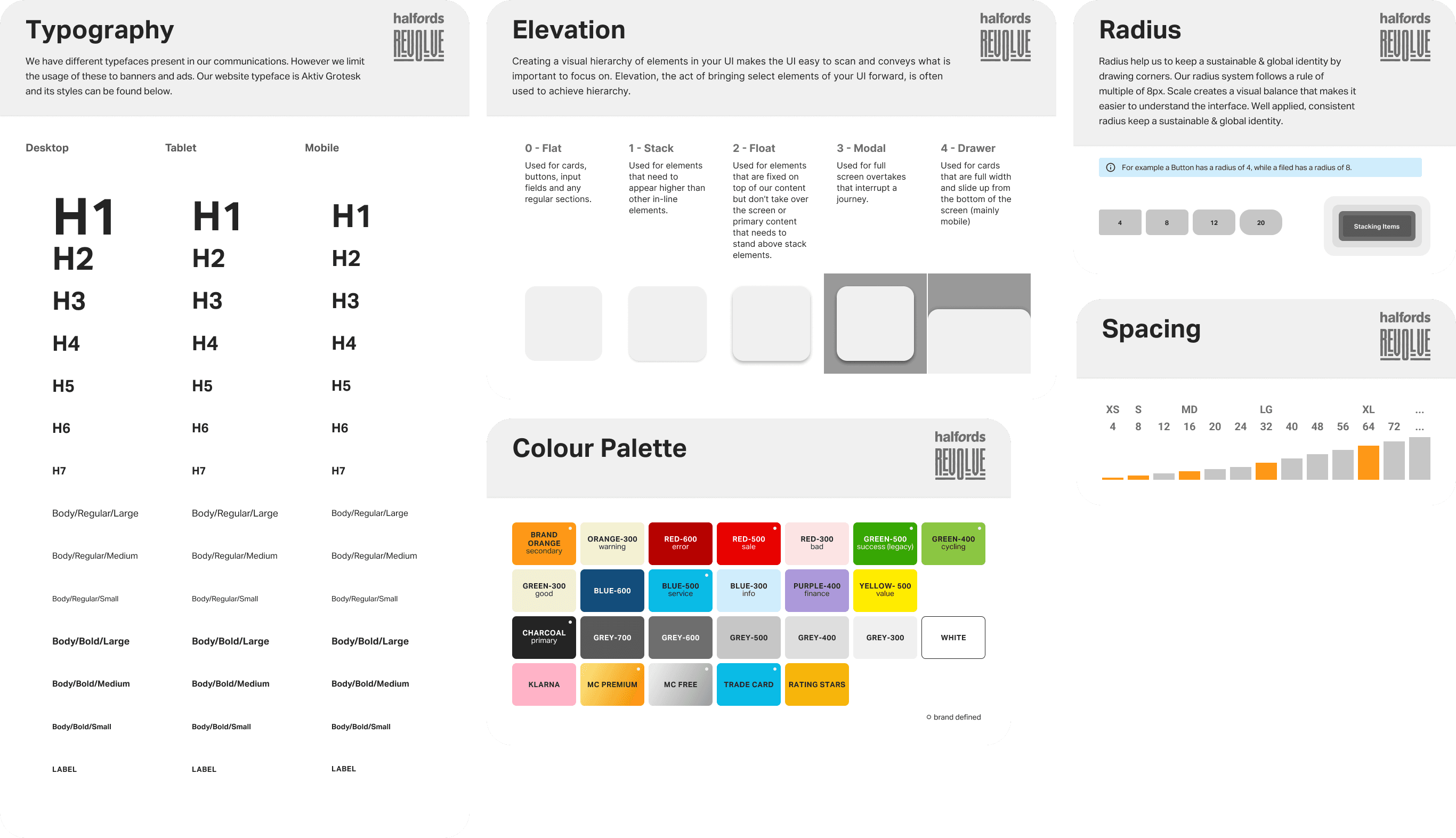
With a team of 7 UX designers working across 6 value streams, it's important that Halfords' designs are consistent and also created with efficiency. Their existing digital design system, which had grown organically over time, was extensively updated in 2024, called Revolve. The system is a UI catalogue of small (atoms), larger (molecules) and largest (organisms) design elements that form the building blocks for new design work.
As a result of staff turnover I was given the central role of operationalising Revolve shortly after it was completed. Apart from being primary component builder, I lead the team in consensus building and decision making. In this role I have to know how Figma works best, all the variations Halfords has to offer and how the digital environment functions across all device types. With this, I create conversations around the variations in use (see below), apply best practices, source external UX/UI insights and bring the focus onto the user experience. After leading consultative meetings I summarise the decisions, build the elements in Figma to the highest possible standard and publish them for access and use by the whole team. Through monitoring and feedback I'm able to make modifications to the components so that they are fit for purpose, maximising the team's efficiency and consistency.
Design System Incubator Meeting
Effective UX across a team requires strong research, technical and testing skills, but it also takes strong interpersonal abilities to encourage actual adoption of agreed actions on a consistent basis. Beyond this, the design system is not only for designers but is an important guide for developers.
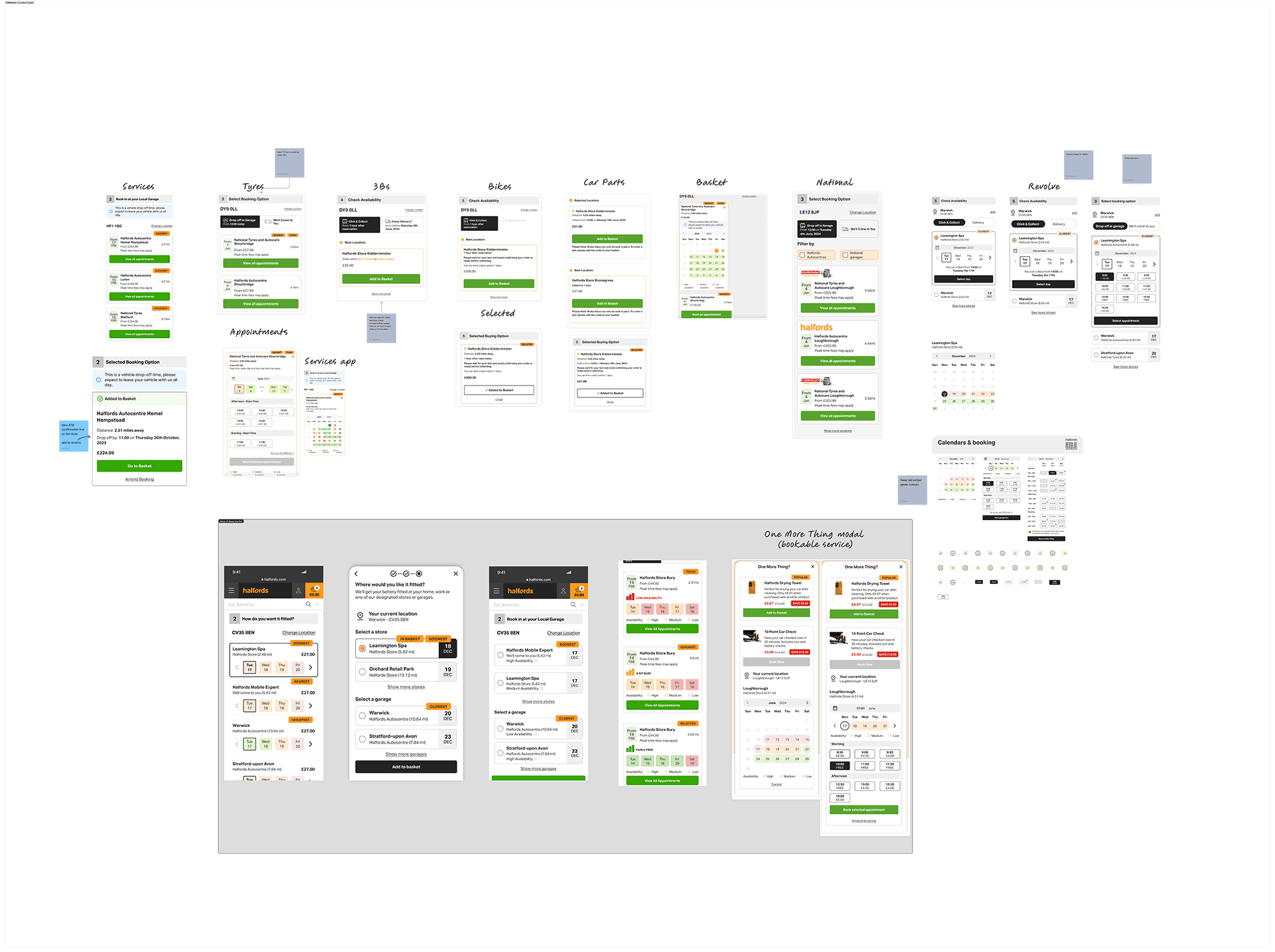
Product Listing Page User Flow